El diseño web adaptable o responsive web design es recomendado por la W3C y por Google Developers, que nos dan algunas recomendaciones para que nuestros contenidos estén optimizados para los diferentes clientes que accedan a nuestra web.
El principal motivo para cambiar de tema es que éste no estaba adapatado para dispositivos móviles, con un mercado tan en auge se hace necesario el uso de un tema responsive, que unifique el aspecto de nuestro sitio y que podamos evitarle problemas de uso y visualización a nuestros usuarios independientemente del tamaño de su pantalla.
Como se puede apreciar, se ha producido un cambio considerable en el aspecto de este blog, antes usaba el tema dot-b, el cual no era precisamente demasiado vistoso pero era bastante diferente a los demás, quizá por eso me gustaba.
Éste tema no era adaptable y hace algún tiempo empecé a usar WPtouch como tema para disposivos móviles, lo cierto es que tiene un aspecto genial y es muy amigable.
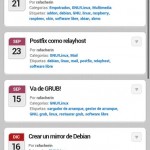
- Antiguo look en dispostivos móviles (WPtouch)
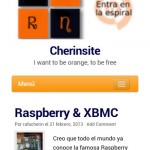
- Nuevo look en dispositivos móviles (responsive)
Pero los usuarios obtenían un aspecto diferente en función del dispositivo con el que visualizaran la web. A partir de ahora, se unifica el aspecto, he optado por usar el tema pagelines, un tema basado en HTML5 y CSS3, con un diseño responsive que permite a los usuarios tener una visualización adecuada en cualquier tipo de dispositivo.
Con este nuevo aspecto comienza una nueva etapa, espero revitalizar este blog, darle un poco más de vida escribiendo más articulos y añadiendo más contenidos. Que es cierto que lo tenía bastante abandonado.




mxz1zk
g3tenuxl
p2n18d9
iz7f0ag0
ylw4811